Nesting HTML elements means placing one HTML element inside another. This is a fundamental part of structuring HTML documents, allowing us to create complex layouts, organize content hierarchically, and apply CSS styling to specific parts of a webpage.

How nesting works in HTML:
Basic Structure of Nested HTML Elements
- Parent and Child Elements:
- A parent element contains other elements.
- A child element is nested inside a parent element.
2. Syntax:
<parent>
<child>Content</child>
</parent>
3. Rules of Nesting:
- Nested elements should follow proper indentation for readability.
- Always make sure to close both parent and child tags correctly.
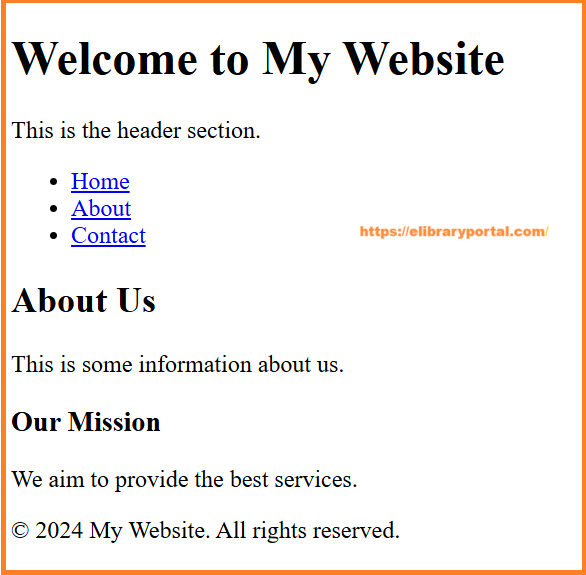
Example of Nested Elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nested HTML Elements</title>
</head>
<body>
<div class="container">
<header>
<h1>Welcome to My Website</h1>
<p>This is the header section.</p>
</header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<section>
<h2>About Us</h2>
<p>This is some information about us.</p>
<article>
<h3>Our Mission</h3>
<p>We aim to provide the best services.</p>
</article>
</section>
<footer>
<p>© 2024 My Website. All rights reserved.</p>
</footer>
</div>
</body>
</html>
Explanation of the Example
<div class="container">: This is the main container, acting as the parent for all other elements within it.<header>: Inside the container, it holds the title (<h1>) and a paragraph (<p>).<nav>and<ul>: The navigation bar uses an unordered list with list items<li>, each containing a link<a>.<section>and<article>: Sections help organize content into thematic groups, and articles provide detailed subsections.<footer>: Contains information typically shown at the end of the page.
Tips for Effective Nesting
- Use Logical Grouping: Nest elements in a way that mirrors the content’s logical structure.
- Consider Accessibility: Use semantic HTML elements (
<header>,<section>,<article>, etc.) to improve accessibility and search engine optimization. - Keep Code Readable: Proper indentation and spacing make nested structures easier to maintain and debug.
HTML Tutorial Index
HTML Elements
- HTML Tags and Elements
- Nesting HTML Elements
- Block-level vs Inline Elements
- Empty (Void) Elements
HTML Document Structure
- The
<html>,<head>, and<body>Tags - Metadata:
<meta>,<title> - Linking External Files:
<link>
HTML Headings, Paragraphs, and Text Formatting
- Headings:
<h1>to<h6> - Paragraphs:
<p> - Line Breaks and Horizontal Rules:
<br>,<hr> - Text Formatting Tags:
<b>,<i>,<strong>,<em>,<mark>
HTML Links (Hyperlinks)
- Creating Links: The
<a>tag - Internal Links vs External Links
- Opening Links in New Tabs:
target="_blank" - Linking to Email or Phone Numbers
HTML Images
- Adding Images: The
<img>tag - Image Attributes:
src,alt,height,width - Responsive Images
- Image Formats and Optimization
HTML Lists
- Ordered Lists:
<ol> - Unordered Lists:
<ul> - Definition Lists:
<dl> - Nesting Lists
HTML Tables
- Basic Table Structure:
<table>,<tr>,<td>,<th> - Table Headers and Footers
- Merging Cells:
rowspan,colspan - Styling Tables with CSS
HTML Forms
- The Form Tag:
<form> - Input Types:
<input>,text,password,email,number, etc. - Form Controls:
<textarea>,<select>,<option>,<button> - Form Validation and Attributes
- File Uploads
HTML Multimedia
- Embedding Audio:
<audio>tag - Embedding Video:
<video>tag - Adding Captions and Subtitles
- Embedding YouTube Videos
HTML Semantics
- Semantic Elements:
<header>,<footer>,<article>,<section>,<aside>,<nav> - Importance of Using Semantic Tags
HTML5 New Features
- The New Input Types:
email,date,url,range - Geolocation API
- Canvas API: Drawing Graphics
- Local Storage and Session Storage
HTML Attributes
- Global Attributes
- The
idandclassAttributes styleand Inline CSStitleanddata-*Attributes
HTML Accessibility
- Adding
altText for Images - Using ARIA Attributes
- Best Practices for Accessibility
HTML Best Practices
- Writing Clean and Readable Code
- File Naming Conventions
- Organizing Project Files
- Comments and Documentation
HTML and CSS
- Linking CSS to HTML:
<link>,<style> - Inline, Internal, and External CSS
- Using CSS for Layout and Design
HTML and JavaScript
- Adding JavaScript:
<script> - Event Handling with HTML
- Using JavaScript for Interactivity
Responsive Web Design
- Meta Viewport Tag
- Mobile-First Design
- Media Queries
HTML Tools and Resources
- HTML Validators
- Browser Developer Tools
- Online Code Editors and Resources