
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
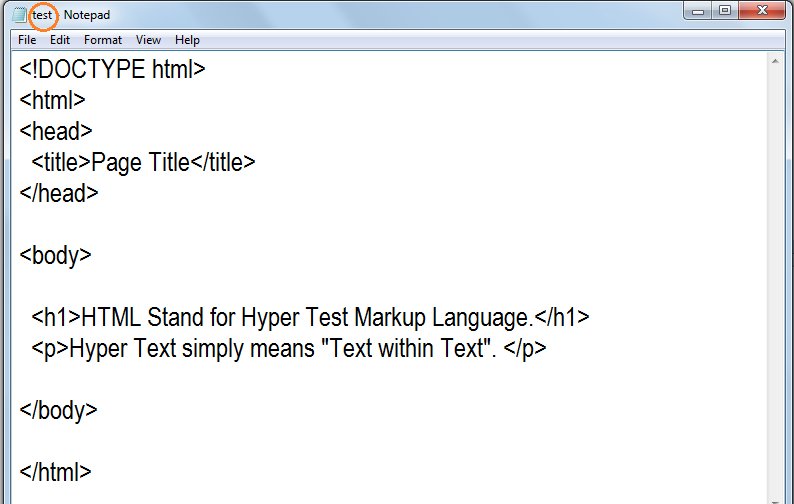
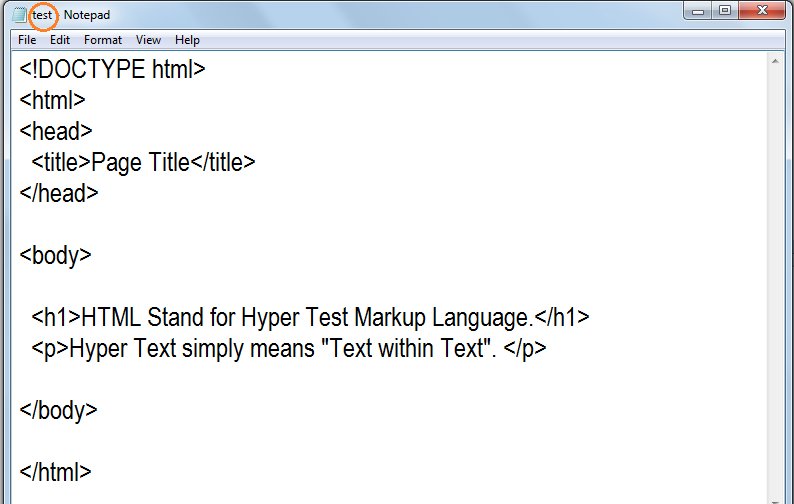
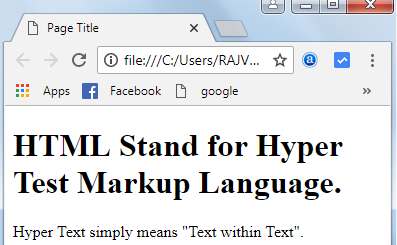
<h1>HTML Stand for Hyper Test Markup Language.</h1>
<p>Hyper Text simply means "Text within Text". </p>
</body>
</html> Example Explain
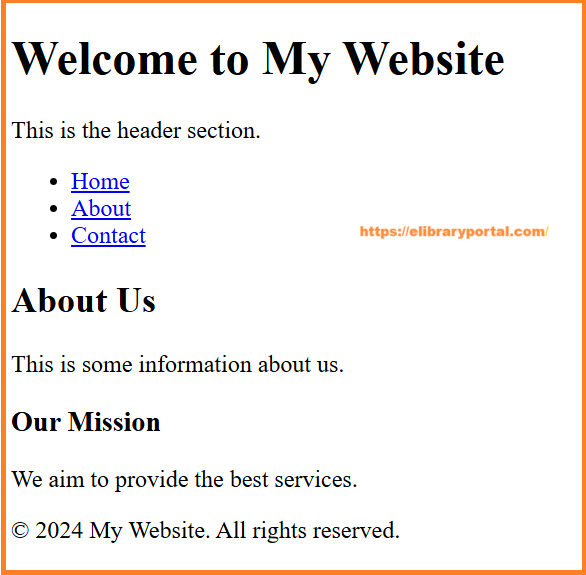
- DOCTYPE declaration defines the document type to be HTML.
- Describes an HTML document<html> and </html> .
- <head> and </head> provides information about the document
- <title> and </title> provides a title for the document.
- <body> and </body> describes the visible page content.
- <h1> and </h1>describes a heading.
- <p> and </p> describes paragraph
How to Run HTML Code
There are following Steps.
Steps : 1 -> Write the code on Notepad

Steps : 2-> Save the file given by user such as test.html
Then now Open the test.html file

HTML Tutorial Index
HTML Elements
- HTML Tags and Elements
- Nesting HTML Elements
- Block-level vs Inline Elements
- Empty (Void) Elements
HTML Document Structure
- The
<html>,<head>, and<body>Tags - Metadata:
<meta>,<title> - Linking External Files:
<link>
HTML Headings, Paragraphs, and Text Formatting
- Headings:
<h1>to<h6> - Paragraphs:
<p> - Line Breaks and Horizontal Rules:
<br>,<hr> - Text Formatting Tags:
<b>,<i>,<strong>,<em>,<mark>
HTML Links (Hyperlinks)
- Creating Links: The
<a>tag - Internal Links vs External Links
- Opening Links in New Tabs:
target="_blank" - Linking to Email or Phone Numbers
HTML Images
- Adding Images: The
<img>tag - Image Attributes:
src,alt,height,width - Responsive Images
- Image Formats and Optimization
HTML Lists
- Ordered Lists:
<ol> - Unordered Lists:
<ul> - Definition Lists:
<dl> - Nesting Lists
HTML Tables
- Basic Table Structure:
<table>,<tr>,<td>,<th> - Table Headers and Footers
- Merging Cells:
rowspan,colspan - Styling Tables with CSS
HTML Forms
- The Form Tag:
<form> - Input Types:
<input>,text,password,email,number, etc. - Form Controls:
<textarea>,<select>,<option>,<button> - Form Validation and Attributes
- File Uploads
HTML Multimedia
- Embedding Audio:
<audio>tag - Embedding Video:
<video>tag - Adding Captions and Subtitles
- Embedding YouTube Videos
HTML Semantics
- Semantic Elements:
<header>,<footer>,<article>,<section>,<aside>,<nav> - Importance of Using Semantic Tags
HTML5 New Features
- The New Input Types:
email,date,url,range - Geolocation API
- Canvas API: Drawing Graphics
- Local Storage and Session Storage
HTML Attributes
- Global Attributes
- The
idandclassAttributes styleand Inline CSStitleanddata-*Attributes
HTML Accessibility
- Adding
altText for Images - Using ARIA Attributes
- Best Practices for Accessibility
HTML Best Practices
- Writing Clean and Readable Code
- File Naming Conventions
- Organizing Project Files
- Comments and Documentation
HTML and CSS
- Linking CSS to HTML:
<link>,<style> - Inline, Internal, and External CSS
- Using CSS for Layout and Design
HTML and JavaScript
- Adding JavaScript:
<script> - Event Handling with HTML
- Using JavaScript for Interactivity
Responsive Web Design
- Meta Viewport Tag
- Mobile-First Design
- Media Queries
HTML Tools and Resources
- HTML Validators
- Browser Developer Tools
- Online Code Editors and Resources